WordPress
-
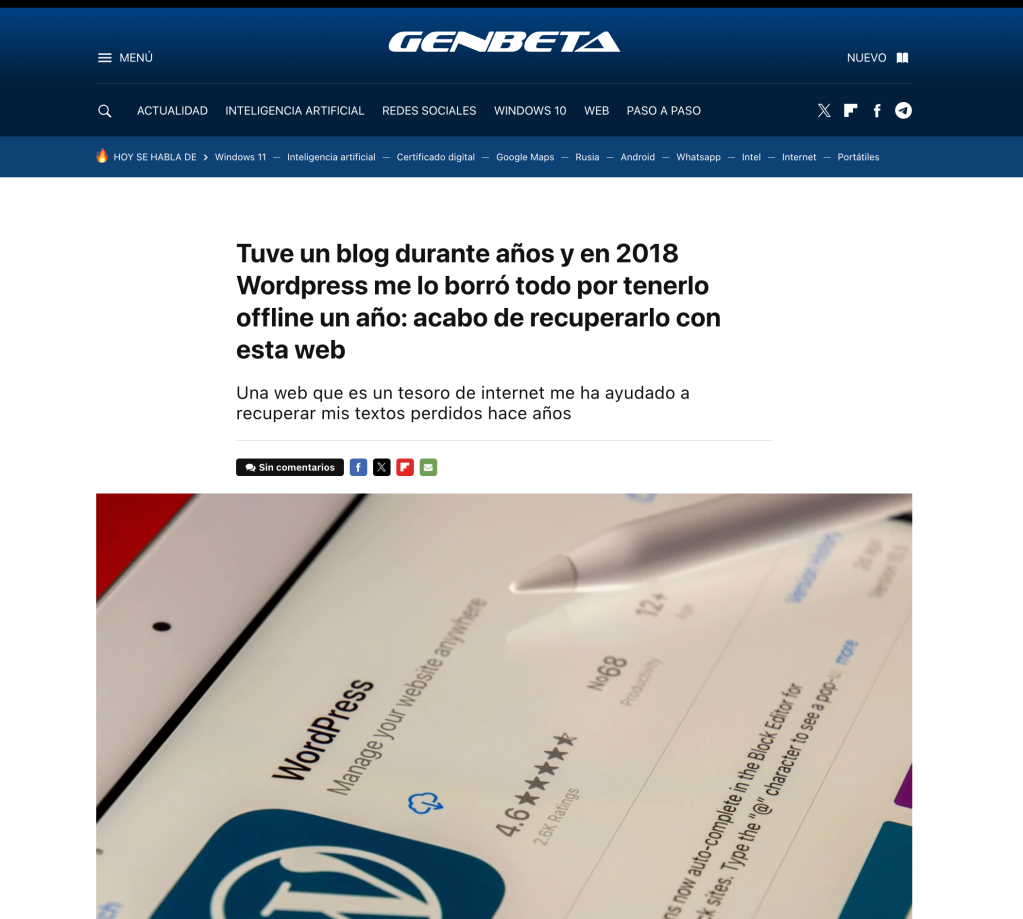
No, WordPress no borra tus contenidos!

La periodista Bárbara Bécares de Genbeta publica una noticia incorrecta afirmando que WordPress(.com) borra tus contenidos si pones tu web como privada.
-
Sabbatical 73/93

Dos viajes a Ontinyet: por la mañana para llevar a la tía Maruja a hacerse unas pruebas y por la tarde a Julia a Francés. Por la tarde estuve intentando reparar un error en el iMac. Al final terminé por intentar una reinstalación pero eso también falló. Ya en su día había tenido problemas con…
-
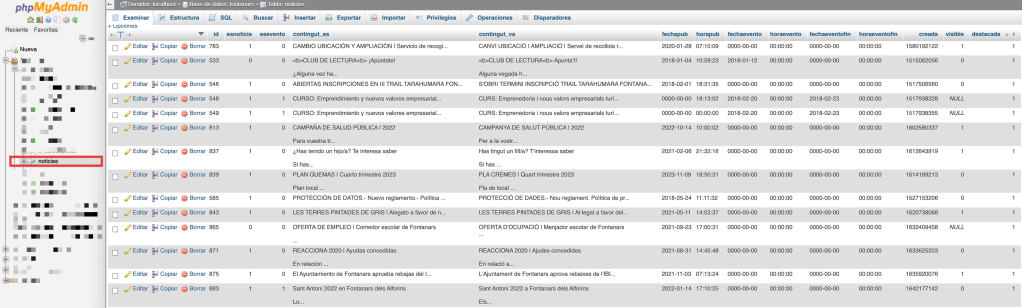
Moving a legacy CMS to WordPress (part I)

Fontanar’s municipal website has served the town well since Víctor created it in 2015 but I am going to move it to WordPress for a number of reasons: And, most of all, I want to sharpen my Python skills and keep me busy with something challenging during my Sabbatical. There is a separate site for…
-
-
Talk-to-ChatGPT Chome Extension

The Talk-to-ChatGPT Chrome extension allows you to say your questions to ChatGPT instead of typing them and will read the replies out loud, You can select multiple input languages but it only seem to be able to talk back to you in English. ChatGPT‘s replies regarding WordPress and Automattic are remarkably accurate. It is interesting…
-
My Favorite podcasts: 2021 Edition

We recently released a really nice Podcast Feed Block here at WordPress.com, and it is the perfect excuse for a quick round-up of my favorite podcasts. Aprovechando que WordPress.com tiene ahora un bloque de feed de podcast, he decidido hacer un listadito de los podcasts que suelo escuchar. History Libros & Cine Science News &…
-
WordPress.com image compare block

Lovely block. https://en.support.wordpress.com/wordpress-editor/blocks/image-compare-block/
-
Share from Reddit via the WordPress mobile app

Woman protesting police brutality five years ago in Texas. byu/Pow67 inpics
-
Pixel art & littérature à contraintes: Raquel Meyers, Georges Perec.

De cómo las «limitaciones» son en realidad fortaleces y por qué sólo el contenido importa.
-
-
WordCamp Valladolid
Visita relámpago a WordCamp Valladolid camino de Bilbao con Julia & Clara.
-
WTF! App and the WordPress logo
I never noticed before that the «W» on this video is the same as the on in the @WordPress logo WTF! es un proyecto audiovisual realizado con técnicas de animación tradicional (stop motion). Produjimos un logotipo corpóreo de plomo. Por medio de una matriz en cera se extrajo un molde para obtención de la pieza…
-
Linkedin, capital_P_dangit y la mala follá.
Breve intercambio de mensajes directos en Linkedin. La fecha de la conversación es finales de 2016.
-
WordPress History in 4 minutes
Nilo Vélez just uploaded the English version of this wonder what he initially shared in WordCamp Sevilla.
-
Gutenberg VS Page Builders
Stackable blocks and tupperwares FTW! Feminist views vary regarding the Tupperware format of sales through parties, and the social and economic role of women portrayed by the Tupperware model. Opposing views state that the intended gendered product and selling campaign further domesticates women, and keeps their predominant focus on homemaking.[26] The positive feminist views consider…
-
Valentina Thörner: Cómo trabajar desde casa, ser productiva y no odiar a tus hijos
Originalmente publicado en WordPress.tv: https://videopress.com/v/FvsBHfg2 WordPress.tv Ver la entrada original
-
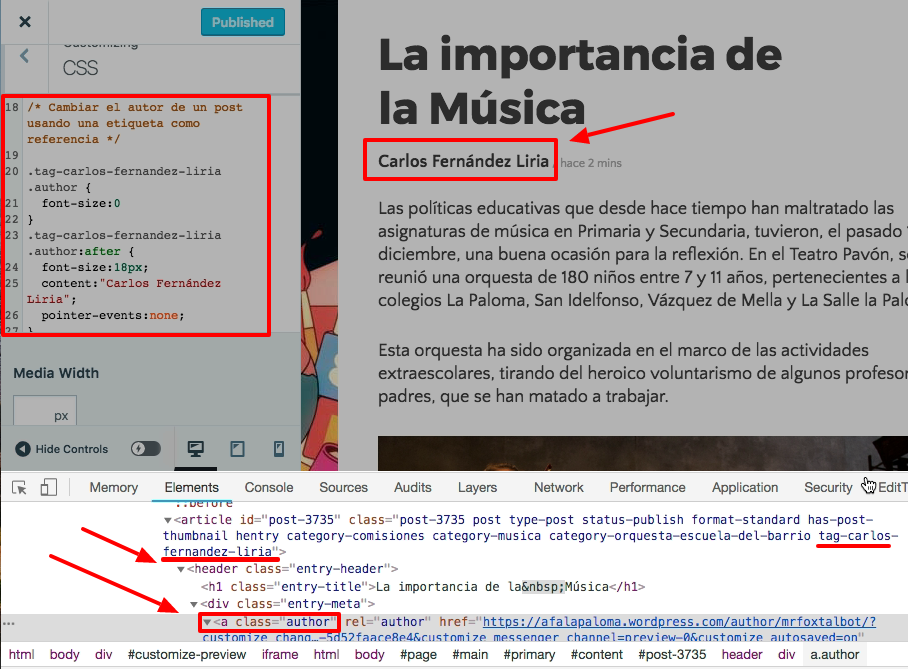
Using a tag to create a reusable «fake» author in WordPress

I was posting an article on behalf of someone else who did not have a WordPress.com user and I wanted to show their name in the «Author» box. The problem with this approach is that cannot be reused. Instead what I did was to create a tag with the name of the author of the…
-
Chris Coyier – «Thinking like a Front-End Developer» WCUS-2018
I’m posting this without even having watched it yet. That’s how much I love the guy. BTW: The video has been published on YouTube but not on WordPress.tv 😦
-
Juan Hernando: «Convierte tu WordPress en el centro de toda tu vida online»
Featuring Juan Hernando en el canal de Youtube de WordPress.com ..y también el enlace a WordPress.tv, por si acaso. https://wordpress.tv/2018/11/26/juan-hernando-convierte-tu-wordpress-en-el-centro-de-toda-tu-vida-online/
-
WP Config File Editor
I do not recommend using this plugin in production, but it is interesting if you want to discover all the things than can be tweaked from your wp-config.php file https://wordpress.org/plugins/wp-config-file-editor/
-
Mor10 on the WordPress ethos
To me WordPress is the idea of the web made real. Tim Berners-Lee created the web with a very specific purpose, and that was to make it possible for anyone to publish content onto the web in such a way that any other person with a connection could pull that content down and consume it…
-
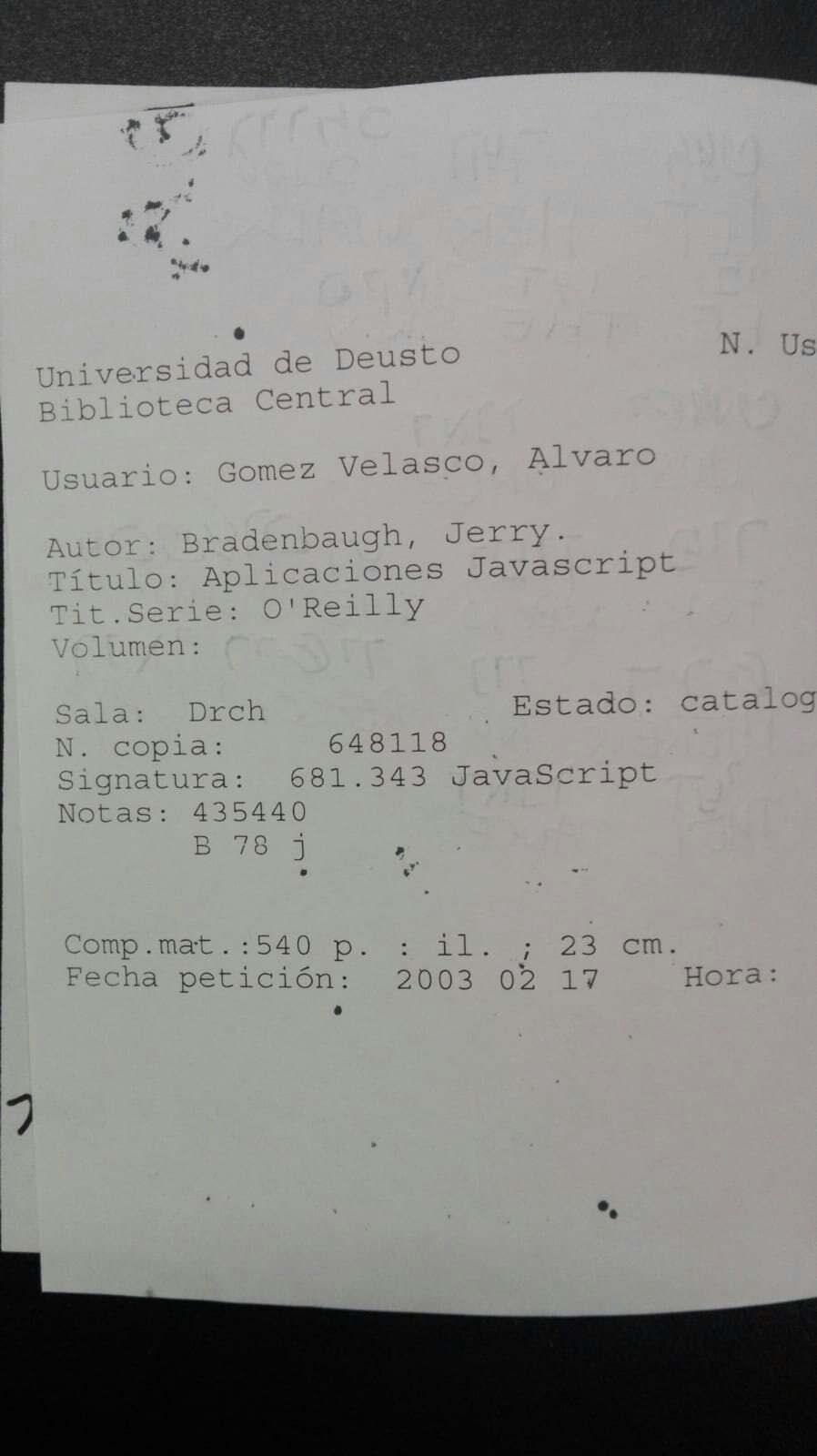
Learn JavaScript. Anciently.

Library withdrawal register of O’Reilly’s «JavaScript aplications» from February 2003 by yours truly. «Al final de cada línea de comando ;» So cute.
-
Pilvia.com or how to make a bad first impression with very little effort
So Tomás Sierra mentioned this tool Pilvia.com which works like Poopy.life only the sites last longer (indefinitely in theory). Sounds great but it is a shame to see how little attention certain things get sometime. Capital P, dang it! (and that logo!?) At least their are consistent. I will give them that.
-
On the size of the group of Gutenberg developers
We are kind of at the quiet part right now. The users of Gutenberg will fit in a Stadium and so you can get access to the developers and really get personal attention. At some point is going to be the size of a small city, then a large city, then the size of Mexico…
-
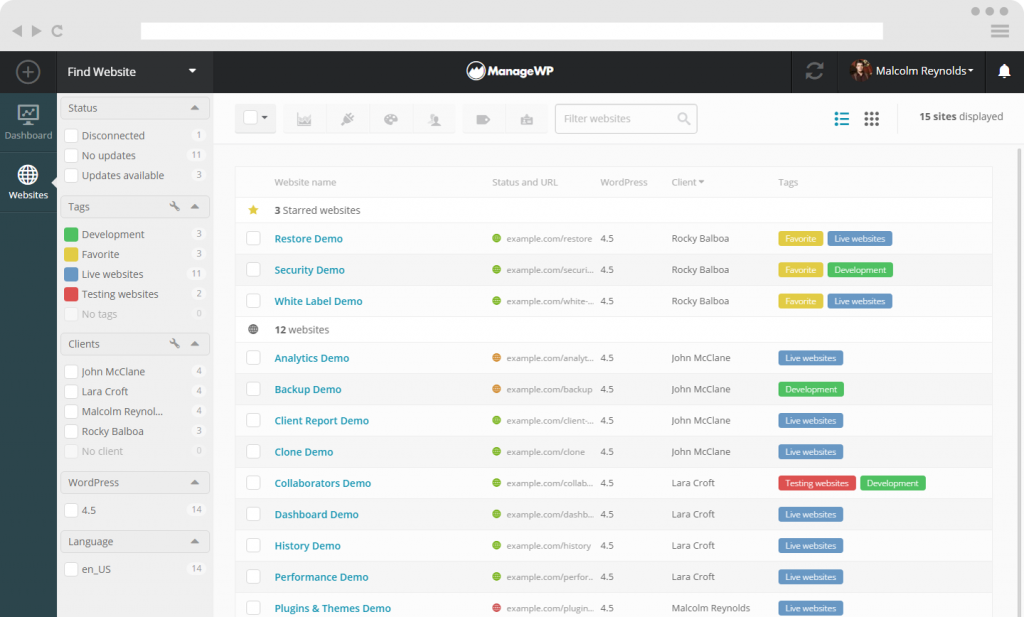
Cómo administrar 100 instalaciones de WordPress y no morir en el intento

Disclaimer Cuento mi experiencia: yo también he venido a aprender. No he tenido mucho tiempo para prepararlo, la idea surgió el jueves pasado. No tengo un perfil técnico, se admiten sugerencias y correcciones. ¡Qué felices éramos con las páginas estáticas! Usar un CMS supone un precio alto. ¿Qué «cuidados» necesita una instalación? Actualización Actualizar núcleo…
-
Interview/Entrevista @WPrincipiante by Nelio Software

Aquí la entrevista que me hicieron los compañeros de Nelio Software: Álvaro Gómez – El WProfesional del Mes I was interviewed by the nice guys at Nelio Software: Álvaro Gómez – WProfessional of the Month
-
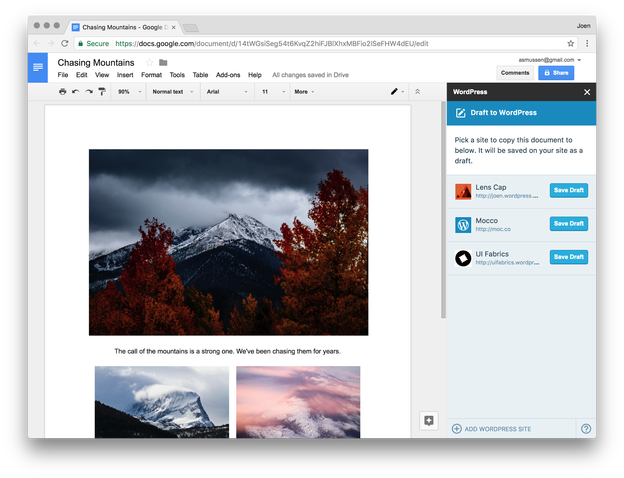
Testing Google Docs for WordPress

Let´s give it a try: https://en.blog.wordpress.com/2017/03/07/introducing-wordpress-com-for-google-docs-a-new-way-forward-for-collaborative-editing/ UPDATE: SO I AM GOING TO UPDATE THIS DOCUMENT AND SAVE IT, LETS SEE WHAT HAPPENS. IT´S MAGICAL, THE POST UPDATED ITSELF! So, yeah. Let´s try a few wacky things. UPDATE 2: text sizes and colors don´t seem to be working UPDATE 3: It only works one way, if…
-
Building a website with WordPress II (IED 2017/03/15)
Today we will build your website, using your actual content and have it ready at the en of the class, hopefully, for you to continue adding content in the future. In case you need them, you can find more resources on how to get started here. I try to user as few technical terms as…
-
Building a website with WordPress (IED 2017/03/08)
Introduction My name is Alvaro Gómez Velasco and I have been using WordPress since 2010. I collaborate with translations, speaking at events, coordinating the Madrid WordPress meetup and I am currently part of the team that is organizing WordCamp Madrid 2017. I have taught WordPress at La Bagatela, MrMarcell School and La Fábrica. There is more information…
-
Vida y muerte de un plugin de WordPress: Lightbox Plus Colorbox by Dan Zappone

Este plugin lo usé durante años para hacer los lightboxes en docenas de instalaciones, seguramente os suene. Era completito, ligero y estable. Allá por mayo de 2016, de la noche a la mañana desapareció del repo pero nada más. Lo busqué por ahí pero no encontré ninguna noticia al respecto de por qué había desaparecido.…
-
Black Mirror, Asimov´s laws of robotics and Anchovy Face.

So, I was watching Black Mirror´s «Hated in the nation» (spoilers ahead). I´d say it has been my favorite episode so far in season 3. I found it a lower key and was more realistic (and hence scarier) than previous episodes in this third season.
-
Craig Allen: The True Value of Your WordPress Knowledge — WordPress.tv
Find out how much you should be charging for your talents and experience as a WordPress freelancer. a través de Craig Allen: The True Value of Your WordPress Knowledge — WordPress.tv
-
Protegido: Intercambio de mensajes por Linkedin.
No hay extracto porque es una entrada protegida.
-
WordCamp Sevilla 2016
Aquí va el resumen vago…
-
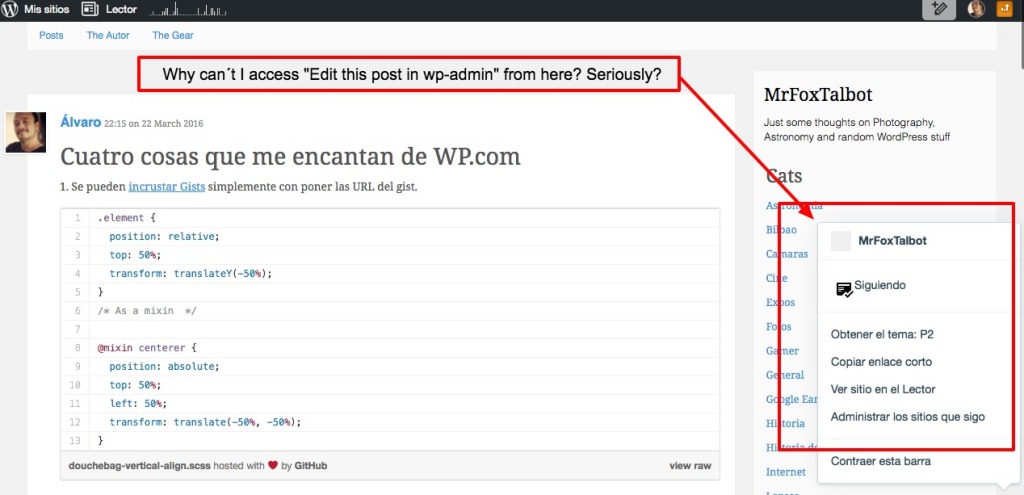
Cosas que no me gustan de Calypso

We need a direct link to "edit this post in wp-admin" on @wordpressdotcom Calypso just doesn't have certain features (like revisions) yet. pic.twitter.com/YS1xqoLACk — Álvaro Gómez Velasco (@MrFoxTalbot) September 29, 2016 @wordpressdotcom User feedback: I would rather have "Edit" visible on the top level menu. Thankyou! pic.twitter.com/SuemyS4UaX — Álvaro Gómez Velasco (@MrFoxTalbot) August 2, 2016…
-
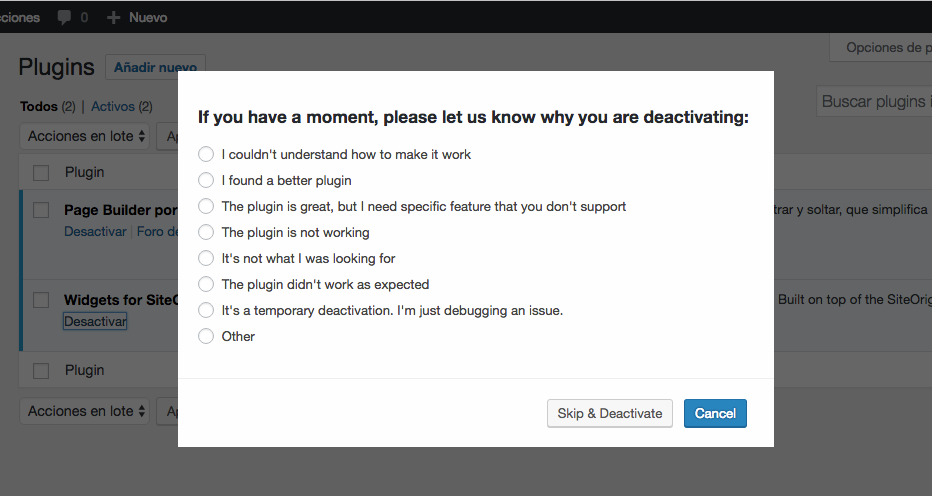
WordPress Plugins uninstall feedback

Buenas! He ido a desinstalar un plugin en una instalación de pruebas y me ha salido esto (me pregunta el motivo de que lo estoy desactivando) ¿Os acordáis que lo estuvimos comentando en el contributor´s en Viena?. Los que sois desarrolladores de plugins ¿lo véis útil? ¿Creéis que esta info podría recopilarse y mostrarse en…
-
Tweets de Julia – Agosto 2016
«Voy a rebañar ovejas.» Aug 04, 2016 A: Mira, un cuartel de la Guardia Civil abandonado. J: La Guardia Civil… se extinguió?. https://t.co/gD1EBmmv2M Aug 04, 2016 Después de un acalorado debate sobre el color de pelo de Clarence he decidido hacer una bola con el dibujo https://t.co/cr6RKKfl8c Aug 04, 2016 Fontanars Agosto 2016 Canon G12…
-
Insertar un menú de WordPress usando un shortcode
Si por algún motivo necesitas añadir un menú como shortcode dentro del contenido de una entrada o página, es tan sencillo como añadir el código de abajo a tu archivo functions.php (o más fácil aún, añadirlo usando el plugin Code Snippets) This file contains bidirectional Unicode text that may be interpreted or compiled differently than…
-
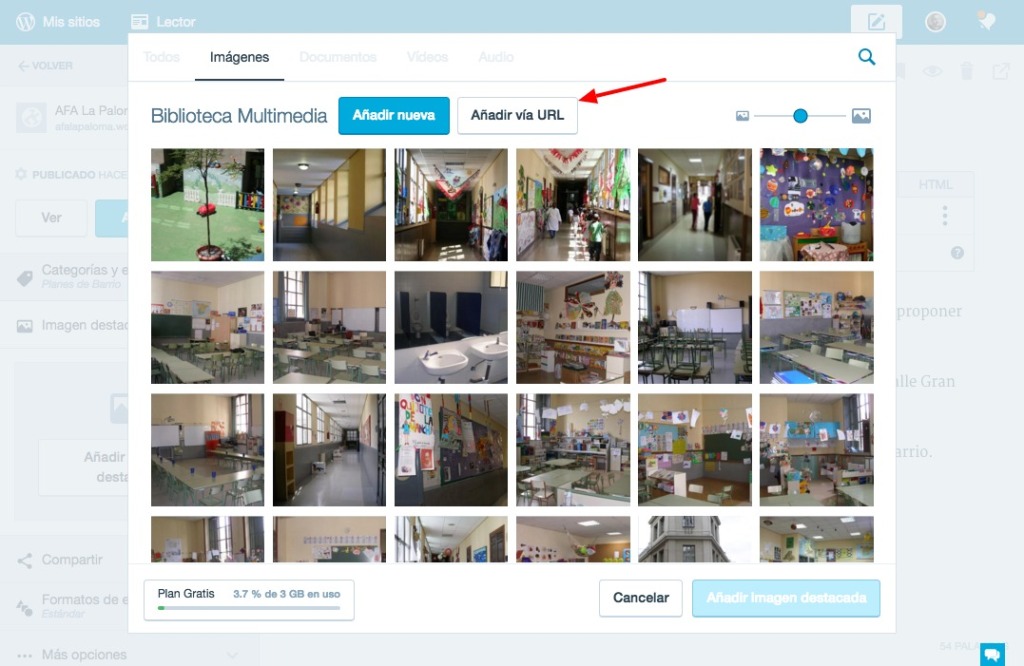
Set featured images via URL in WordPress.com

Me parece una funcionalidad cojonuda pero, ¿por qué no está disponible en el wp-admin y solo en el editor nuevo? Esto de temer dos editores en paralelo se nos está yendo un poco de las manos, amigos de wp.com Álvaro Hey. Good to talk to you. I really love the new «add featured image via…
-
Cosas que me encantan de WordPress.com

0. Establecer breakpoints (e incrustar tweets). https://twitter.com/Mrfoxtalbot/status/721415231625367552 The CSS upgrade in @wordpressdotcom allows you to specify a custom breakpoint, which is quite sweet. pic.twitter.com/a8KYmHuiKE — Álvaro Gómez Velasco (@MrFoxTalbot) April 16, 2016
-
Insultos a la autoridad militar, 1977

En una democracia nadie está por encima de la crítica y la sátira. Ni el ejército, ni los curas (art. 525 CP) ni las víctimas del terrorismo. El derecho penal no está ahí para evitar que nadie se ofenda.
-
Capital del norte

La Bagatela. Sept, 2012. https://labagatelavive.wordpress.com/2012/09/01/exposicion-fotografica-de-pedro-agustin-capital-del-norte/ http://www.pedroagustin.com/capital-del-norte/ “Con la motivación inicial de documentar el pujante movimiento punk y noise de Beijing, Pedro Agustín nos muestra una “Capital del Norte” (traducción literal del nombre de la ciudad) en pleno crecimiento en donde nuestra tradicional clasificación oriente/occidente se viene abajo. Beijing es occidente en oriente y viceversa, es…
-
Taller: Crea tu propia página web con WordPress

Originalmente publicado en La Bagatela || Backup: ¿Sabías que la web de La Bagatela está hecha con WordPress? ¿Y sabías que los bagatelos que la administran no han necesitado aprender ni una palabra de HTML? Hoy en día casi todo el mundo necesita una página web. Por suerte estos últimos años han ido surgiendo gestores de…
-
350 circunscripciones uninominales.

Esto lo escribí hace un año y medio pero no me canso de decirlo. Lo acabo de reescribir de cero. En realidad sigue diciendo lo mismo pero con otras palabras. Para los que dicen que se critica sin aportar soluciones, aquí va una: Cuando con 18 estudié Derecho Constitucional yo era partidario de una circunscripción…
-
«NO» Proyectado sobre el Papa

Coincidiendo con las pasadas Jornadas Mundiales de la Juventud en Madrid tuvieron lugar diversas acciones en contra de la visita del Papa Benedicto XVI a España. Una de ellas fue diseñada por Santiago Sierra y Julius Von Bismarck, quienes proyectaron un gran NO en las apariciones del Pontífice. Dicha proyección se generó con ayuda de…
-
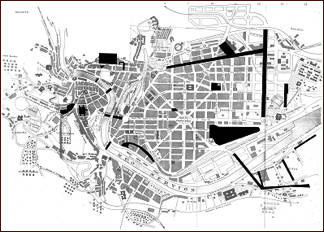
Evolución de los nombres de las calles de Bilbao

A raíz de las memorias de mi abuelo Vicente Gómez García, que coincidió con Gregorio Balparda en el Costa Quilates, me ha dado por investigar el tema de la evolución de los nombre de las calles de Bilbao y he encontrado este artículo, muy interesante: http://ccec.revues.org/3000
-
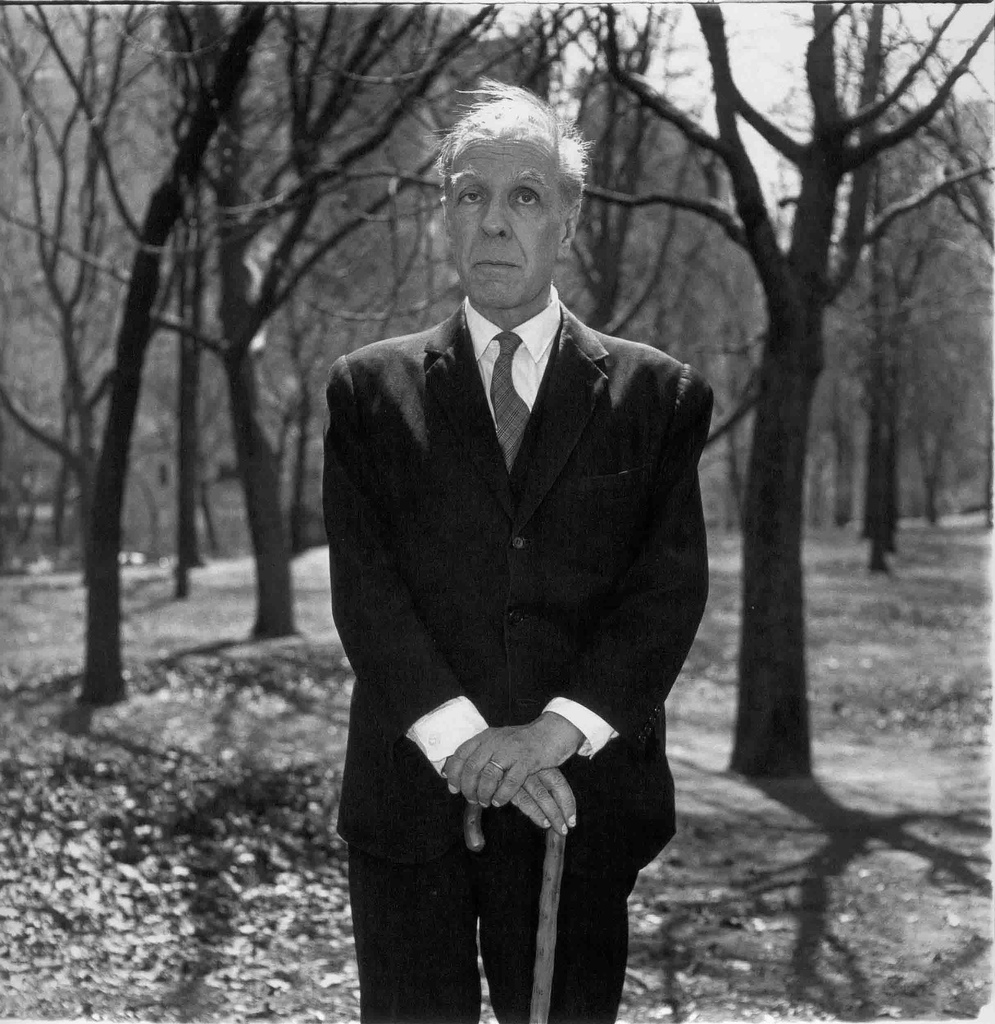
Jorge-Luis-Borges-by-Diane-Arbus

«Del rigor de la ciencia» Borges + Google Earth: «Borges y yo». «Límites».
-
Luces nocturnas en Kepler 20f
A 1000 años luz de nuestro sistema solar han encontrado un planeta de dimensiones muy parecidas a la tierra orbitando una estrella muy similar al sol (radio y temperatura tienen menos de un 5% de diferencia). También es verdad que la órbita es 10 veces más pequeña, con lo que el planeta probablemente esté achicharrado…
-
La RAE & Planeta, no se puede ser más jeta

Resulta que le han mandado un Cease and desist a Ricardo Soca de www.elcastellano.org para exigirle que retire los enlaces a la web de la Real Academia Española de la Lenguna que ha publicado sin seguir el sistema (de mierda) que ofrecen ellos por constituir esto un delito competencia desleal. Como diría Jose Morraja, «¡¿Perdoooooooona?!». Básicamente…
-
Intereconomía: Idiotas, mentirosos o ambas

Porque hay que ser idiota, mentiroso o las dos cosas para ver esta foto: y publicar esta noticia diciendo que había 350 personas. Otra pedrojotada. Encontrado aquí.
-
El periódico El Mundo y la ética periodística

El Mundo corta la foto de la pancarta para que se lea ETA. De esto: Pasamos a esto: No es la primera vez pero luego además el Pedro J se queda agusto soltando un par de sandeces. Nunca quisimos dar a nuestros lectores gato por liebre. Todos ellos saben que “eta” es una conjunción copulativa en euskera…
-
Universe Sandbox – Software de Astronomia 3D
El Universe Sandbox es programa un estilo Google Earth pero para ver lunas, planetas, y galaxias.Es más vistoso que el Celestia y mucho más fácil de manejar, pero le falta el movimiento de cámara (zoom, distancia y posición) y de seguimiento de objetos del Celestia. Más fácil pero más soso. Y no es software libre! Pero…
-
Sobre el monopolio de la violencia por parte del estado, su ejercicio y los controles del mismo

Matones. Tengo amigos policías y se les cae la cara de vergüenza. Y a mi como ciudadano. La policía no puede hacer esto. Y para evitarlo (y para proteger al resto de compañeros que intentan hacer su trabajo) deberían ir claramente identificados. Queridos policías y políticos, no olvidéis que estáis a nuestro servicio. Y a…
-
La Razon usa la foto de un twittero sin permiso para la portada de us edicion impresa gracias a las condiciones abusibas de TWITPIC

Hace tiempo que me vengo quejando de que el La Razón no acreditan las fotos que usan (sean de una agencia o de uno de sus fotógrafos) pero esto ya es la hostia. Menuda jeta. MENUDA JETA. Deberían indemnizar al muchacho y publicar una disculpa pública EN PORTADA. Denuncia del afectado: twitter.com/#!/esjapo/statuses/81039230247256064 Portada original en…
-
¿Planetas alrededor de otras estrellas?
Salvo en los contados casos en los que se consigue fotografiar directamente, los métodos de detección de exoplanetas (es decir, planetas orbitando estrellas distintas a nuestro sol) han sido siempre indirectos, por el efecto del planeta en la órbita de la estrella. Hay tres métidos principales: El primer método indirecto, el de velocidad radial, lo que hace es…
-
Gaspard Felix Tournachon – Nadar

No es solo el mejor retratista del XIX sino que además fue el primero en sacar fotos aéreas y en usar luz artificial. He encontrado por casualidad esta fotos suya en «3D» en la Wikipedia y he tenido que subirla. Qué tío más grande! http://es.wikipedia.org/wiki/Gaspard-F%C3%A9lix_Tournachon Actualización 13/3/2012: Aquí hay muchas en alta resolución (via Blank…
-
Eclipse de Sol parcial – 4 de Enero de 2011
4 de enero de 2011, entre el amanecer y las 10h . Cuidadito con mirarlo directamente, nos nos vayamos a quedar pistojos!. Me he enterado por el Planetario de Madrid: ECLIPSE PARCIAL DE SOL 4 de enero de 2011-Planetario de Madrid El martes 4 de enero de 2011 se producirá un Eclipse Parcial de Sol visible…
-
Como usar una Kodak Brownie Model C
Gonzacameras ha dado con una bonita cámara de principios de los cincuenta y he indagado un poco por la interweb para echarle una mano al muchacho. El manual lo he encontrado aquí Por lo que estoy leyendo sí que tiene temporaizador. Si lo aprietas tal cual debe ser entre 1/30 y 1/60. Si quieres exposiciones…
-
Tilt-Shift Lens / Objetivo descentrable

Los figuras de DigitalRevTV nos ponen los dientes largos con este objetivo descentrable de Canon. Básicamente te permite controlar la perspectiva y evitar la convergencia de paralelas (para que no parezca que los edificios se caen para atrás y esas cosas). Con una cámara de placas (de las de fuelle) es fácil de hacer, pero…
-
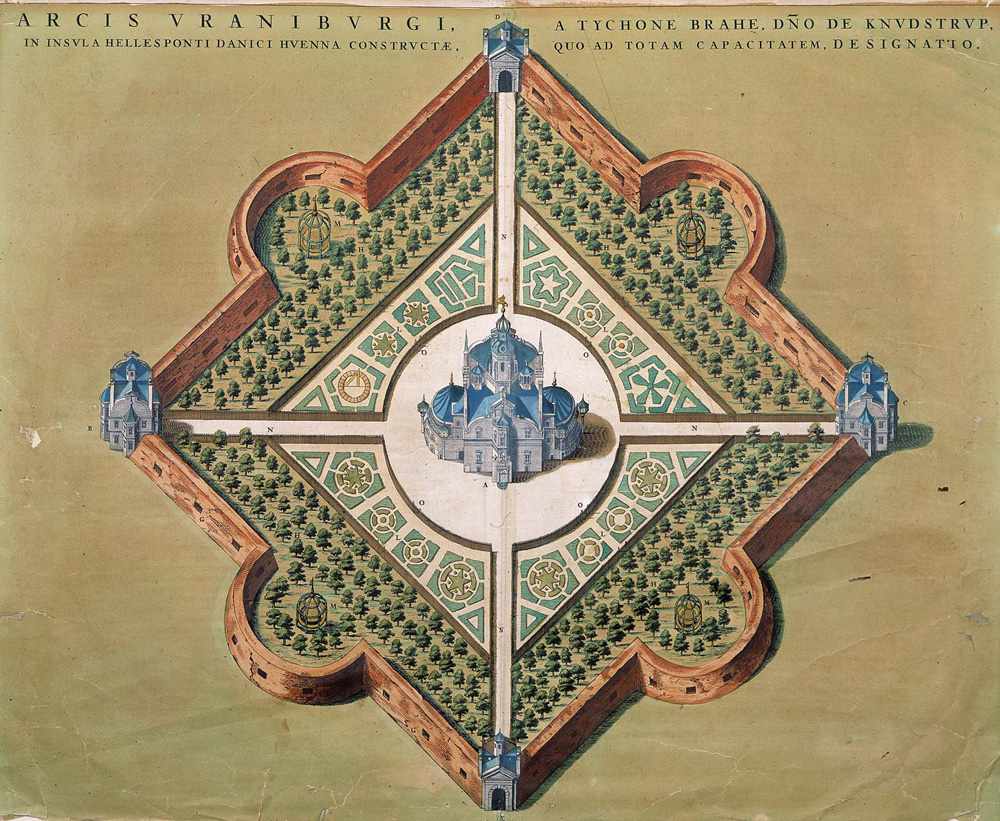
Uraniborg en Google Earth

55°54’27.68″ N 12°41’45.95″ E El castillo de Tycho Brahe, ahora destruido! Vivan Tycho y Kepler
-
Milky Way Proyect – Dibujando Burbujas en la Galaxia
De los creadores de galaxyzoo llega ahora milkywayproject Helping science from home! Viva Internet! Yeah! Más info aquí
-
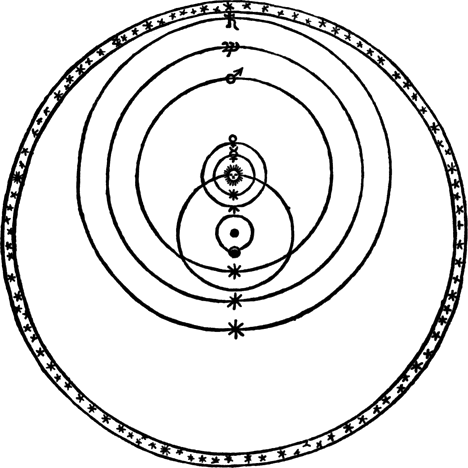
The Copernican Revolution – Thomas Kuhn

Libraco. Pa leer de pe a pa. Me lo regaló un librero majete de Nueva Orleans cuando lo iba a comprar con otros de Asimov porque el libro estaba el pobre todo desvencejado. La parte en la que explica cómo paralaje estelar no era observable en la época de Brahe es muy interesante.…
-
Frank Zappa´s Asteroid (3834 ZappaFrank)

Existe un asteroide en el cinturón de asteroides (a mitad de camino de Júpiter) con el Nombre de Frank Zappa 🙂 http://www.cfa.harvard.edu/iau/special/rocknroll/0003834.html (3834) Zappafrank Zappafrank Descubrimiento Descubridor Ladislav Brožek Fecha 22 de junio de 1994 Categoría Cinturón de asteroides Características atmosféricas Temperatura ~167 K máx.: 239 K (-34° C)
-
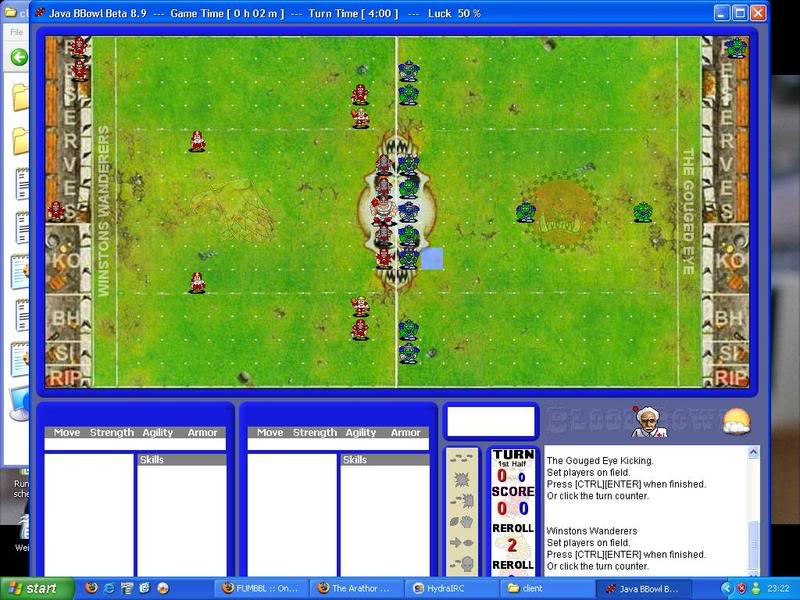
Cyanide Blood Bowl VS Fummbl

Yesterday I bought Cyanide´s Blood Bowl. I was going to get Fall Out 3 but they were fresh out of it, so I decided I´d give some of my hard earned money to Jervis Jonson. I have only played 2 games so far, but I´m not exactly impressed. The graphics are kind of cool, but…
-
Madrid – Lavapies
Madrid – Lavapies, originally uploaded by Mr.FoxTalbot. Pues eso: http://es.wikipedia.org/wiki/Lavapies Buscando «Lavapies Madrid» me he encontrado mi propia foto aquí. Acreditada, pero poco, y sin haberme avisado. Así que me he propuesto mejorar ese posicionamiento.
-
La Famosa Guía Rápida de Photoshop
Para uso y disfrute de la humanidad entera con sólo pinchar aquí
-
Silver Efex Pro – Filtros Multigrados Digitales.

Silver Efex Pro es un plugin de photopshop para hacer monocromo que da un control tonal y de contraste buenísimo. Vamos, como si se tratase de filtros multigrado digitales. También puedes meter grano y viñeteado y, usado con moderación, queda bastante convincente. Gracias a Rafa Ricoy que me lo recomendó.